חשיבות מהירות טעינת אתר כיום היא קונצנזוס בקידום אתרים, גם אם לדעתי התעשייה מתמקדת יותר מדי בציון המהירות של Google Page Speed ולא בזמני טעינה אמיתיים של משתמשים.
מכיוון שכמות ומשקל התמונות הנמצאות בעמוד יכולים להשפיע דרסטית על מהירות הטעינה שלו, טיפול בתמונות הוא אחד הדגשים העיקריים בשיפור מהירות אתר.
מה זה Lazy loading?
Lazy loading, או 'טעינה עצלה' היא דרך מצוינת לשיפור גם ציוני מהירות וגם מהירות בפועל. על ידי טעינת תמונות בדפדפן רק ברגע שהגיע הזמן להציג אותן (כלומר כאשר המשתמש גולל עד לנקודה בה הן אמורות להיראות על מסך המשתמש), מהירות הטעינה הראשונית של העמוד משתפרת. זאת מכיוון שלא צריך להוריד את כל התמונות שיש בעמוד בזמן טעינת העמוד אלא רק כשהן נחוצות.
שימו לב – lazy loading לא מהווה תחליף לכיווץ תמונות כבדות מדי, הן עדיין משהו שצריך לטפל בו.
למה בכלל צריך לבדוק Lazy Loading בכרום?
מרבית כלי בדיקת מהירות (כמו Page Speed Insights) יתריעו כאשר ישנן תמונות מתחת לפולד שנטענות בכניסה לעמוד ולא באמצעות lazy loading, אבל אני לא אוהב אותם מכמה סיבות:
- לא תמיד תקבלו את רשימת כל התמונות הבעייתיות
- אי אפשר להשתמש במרבית הכלים באתרים שנמצאים בסביבת פיתוח
- בדיקות המהירות השונות די מקיפות ואיטיות ובדיקה חוזרת ונשנית באמצעותם בדרך כלל מתישה וגוזלת זמן
איך לבדוק lazy loading בכרום
למזלנו, לדפדפן כרום יש את כל מה שאנחנו צריכים על מנת לבדוק lazing loading באתר.
טיפ: אם יש לכם חוסם פרסומות, בטלו אותו.
- פתחו את ה- Developer Tools של כרום באמצעות מקש F12 או על ידי הקלקה ימנית על כל מקום בדף ובחירה ב Inspect element.
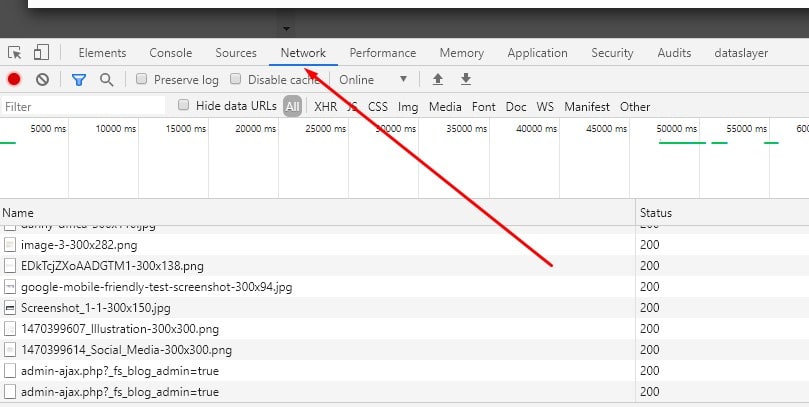
- הקליקו על טאב Network בחלקה העליון של החלונית שנפתחה

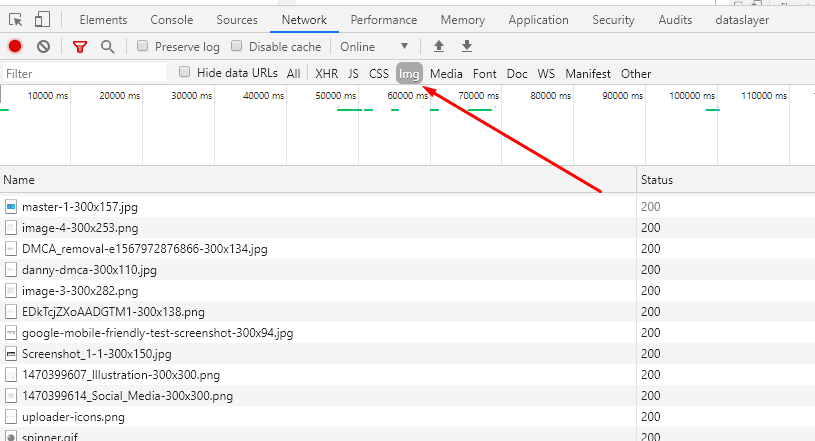
- לחצו על טאב Img מימין לפילטר, זה יאפשר לנו לראות את כל הבקשות לתמונות שנשלחות בזמן שאנחנו על עמוד מסוים.

- רעננו את העמוד שאתם רוצים לבדוק – מה שתקבלו זו רשימה של כל התמונות שנטענות ביחד עם טעינת העמוד הראשונית ולא ב lazy loading. הקלקה על כל שורה תציג מידע נוסף לגבי התמונה ואת התמונה עצמה, כך שאפשר לזהות תמונות סוררות יחסית בקלות. בשלב זה חשוב לא לגלול את העמוד על מנת שלא לגרום לטעינה של תמונות נוספות.
- בדקו שאין ברשימה תמונות שלא אמורות להיטען בשלב זה או בעמוד הזה בכלל, לפעמים תגלו שישנן תמונות (ומשאבים בכללי) שנטענות ללא צורך ולפעמים אפילו שגיאות 404.
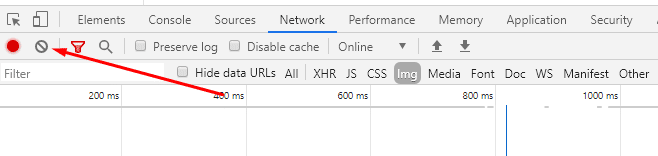
- נקו את הרשימה על ידי לחיצה על האייקון השני משמאל (Clear)

- התחילו לגלול עד לתחתית תוך מתן תשומת לב לרשימה, התמונות שיחלו להופיע בהדרגה הן תמונות שנטענות עם lazy loading ולא בטעינת העמוד הראשונית. אם הרשימה ריקה וישנן תמונות מתחת לפולד בעמוד, lazy loading לא עובד בעמוד הזה.



תגובה אחת
הסבר ברור מאוד!תודה