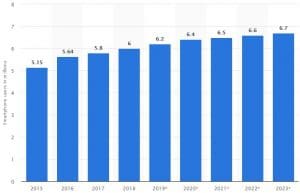
שנת 2013 הייתה שנה חזקה מאוד עבור מכשירי הסמארטפון ברחבי העולם וישראל במיוחד: בשנה האחרונה ישראל התמקמה במקום ה-12 בעולם באחוז החדירה של טלפונים חכמים (56.6%) ועקפה את ארה"ב, קנדה וספרד.
ליותר ממחצית התושבים בישראל יש טלפון חכם המשמש אותם לאיתור מידע, צריכת תכנים, שימוש ברשתות חברתיות ואף ביצוע רכישות אונליין.

נתונים: אתר statista
מגמת המעבר לשימוש בסמראטפון עבור הצרכים היומיומיים שלנו, החל מחיפוש מידע באמצע שיחה וכלה בזמנת כרטיסי טיסה לחופשה הבאה, רק תלך ותגבר בשנים הקרובות. הם איתנו בכל מקום, אפילו בשירותים. אנחנו בפתחה של תקופה המאופיינת ביותר אנשים עם סמארטפונים ופעולות שבאופן מסורתי בוצע במחשב האישי עוברות לסמארטפון.
הסמארטפון אמנם לא מהווה תחליף מושלם למחשב האישי, אך הוא מכרסם משמעותית בשעות שאנו מבלים מול המחשב בבית ושינה את הרגלי צריכת התוכן והמידע שלנו בצורה דרסטית. למעשה כבר עכשיו, 1 מכל 3 חיפושים מתבצע באמצעות סמארטפון.
המובייל מעצב את האינטרנט מחדש
אז הבנו לאן הרוח נושבת, אבל התאמה של אתר מצריכה זמן וכסף, וכאשר מדובר באתרים ישנים יחסית, התאמה למובייל יכולה להיות משימה מרתיעה במיוחד. אז מדוע חשוב כל כך להפוך את האתר לידידותי למבקרים במובייל?
1.בשביל המשתמשים ? אתר שגורם למשתמש לשחק עם הזום, לגלול לצדדים ולנסות ללחוץ על פקדים ותפריטים קטנים מדי יסבול משיעורי נטישה גבוהים, אחוז המרה נמוך יותר ולזמן שהייה נמוך יותר. גם אם התוכן שלכם אכן מלך, חוויה לא חיובית תגרום לאנשים לברוח ואף להימנע מכניסה חוזרת לאתר בעתיד.
2.בשביל התנועה בשביל המשתמשים 2 ? כבר תקופה ארוכה שאנחנו שומעים את אותה המנטרה מכיוון מאט קאטס ? עשו מה שטוב עבור המבקרים שלכם והכל יהיה בסדר. זוהי אולי האמרה הכי ערטילאית שמישהו אי פעם זרק לכיוון אנשי שיווק ומקדמי אתרים, אך לדעתי היא ברורה מאוד כשזה נוגע לחווית המשתמש במובייל ? אם עד עכשיו האתר הלא מותאם שלכם סבל מיחס המרה נמוך יותר ושאר ירקות, בקרוב הוא כנראה גם יסבול גם במיקומים בתוצאות החיפוש.
בסופו של דבר אי אפשר להימנע מהגזרה והאתר שלכם חייב להיות מותאם למובייל ובקרוב. אגב, אני לגמרי בעד להנגיש אתרים לכל המכשירים הנפוצים בשוק ללא קשר לקידום אתרים או תוצאות חיפוש.
רספונסיבי, מותאם או אתר יעודי למובייל?
כולם (אתם, הלקוח וגוגל) הגיעו לקונצנזוס והחליטו שצריך להתאים את האתר למובייל ויהי מה, אך באיזה סוג התאמה כדאי לבחור? הדעות בעניין חלוקות ולכן לעת עתה אסביר על סוגי ההתאמה הושנים ואתם לכם לבצע החלטה מושכלת:
אתר רספונסיבי
זהו אתר בו אופן בו המבנה הויזואלי של האתר משתנה בהתאם לרזולוציית המסך של המבקר(באמצעות שימוש ב CSS), אך הכתובות, התוכן והקוד נשארים זהים לגרסה השולחנית. הדרך הקלה ביותר לאתר האם האתר רספונסיבי ? שנו את רוחב הדפדפן שלכם ידנית בזמן שאתם באתר ? אם אלמנטים משנים את רוחבם, את הסדר שלהם או נעלמים ככל שרוחב הדפדפן נהיה צר יותר, מדובר באתר רספונסיבי.
יתרונות:
- התאמה פשוטה וזולה יותר (בפוטנציאל) ? במידה ומדובר באתר שבנוי היטב (בניגוד לאתר שבנוי כולו מטבלאות), הפיכתו לרספונסיבי כנראה ותהיה פשוטה וזולה יותר מאשר בניית אתר חדש במיוחד למובייל, שכן מרבית השינויים הנדרשים הם ברמת ה-CSS.
- חוויה ויזואלית עקבית ? מבקרים נחפשים למותג שלכם באופן דומה מאוד במובייל ובמחשב.
- אחידות בתוכן (מהווה גם חסרון) ? אין צורך לשנות ולנהל עמודים כפולים. שינוי בעמוד אחד יופיע לכל סוגי המבקרים.
חסרונות:
- תוכן לא יחודי ? רוצים לשנות את הכותרת של המאמר לקצרה יותר עבור הגולשים במובייל? בעיה שלכם. בעיצוב רספונסיבי התוכן והקוד נשארים זהים.
- זמן טעינה ארוך – הקוד נשאר אותו קוד ובמקרים רבים יהיה כבד מאוד עבור מכשירים ניידים. במידה ומהירות טעינת הדפים חשובה לכם (והיא אמורה להיות), יש לוודא שזמני הטעינה במובייל נשארים שפויים.
אתר ייעודי למוביל
זהו אתר נפרד לחלוטין המוצג בפני הגולש כאשר הוא מבקר באתר באמצעות סמארטפון. האתר הייעודי יכול להיות עם תוכן וקוד שונים לחלוטין מהאתר הרגיל (למרות שעדיף להשתמש באותה שפה עיצובית בכל אתרי החברה/מותג). באתר כזה גם ה- URLים של האתר יהיו יחודיים. בד"כ אנו רואים אתרים מותאמים שכאלה על סאב דומיין m. או mobile.
יתרונות:
- חוויה אופטימלית ? אפשר להעניק למבקרים במובייל את חויית הגלישה האולימטיבית. העיצוב יתאים בול, הניווט באתר יהיה קל ויעיל יותר ואחוז ההמרה כנראה יעלה.
- החופש להחליט ? רוצים שהאתר המותאם יבנה על ידי חברת בניית אתרים שונה? אין בעיה. שום דבר לא מגביל אתכם בבניית האתר החדש.
חסרונות:
- מורכבות ומחיר ? בניית אתר חדש במיוחד בשביל מובייל היא עסק לא זול ולא פשוט ותצריך זמן ארוך יותר עבור אפיון ויישום מאשר אתר רספונסיבי. למרות שבמידה והאתר שלכם ישן כל כך שהוא בנוי עם טבלאות, יכול להיות שדווקא אתר רספונסיבי יהווה אתגר גדול ויקר יותר.
- הו הכפילויות ? זהו האתגר הגדול ביותר מבחינת קידום; במרבית הדפים באתר יהיה תוכן דומה עד זהה וחשוב להתשמש בכלים הנכונים העומדים לרשותנו על מנת לא להסתבך עם גוגל (אולי אכתוב עליהם בהרחבה במאמר הבא): תגיות Canonical, Alternate ולהימנע ממצב בו התוכן שלנו נתפס כמשוכפל.
חצי/חצי
שילוב של שתי התפיסות הקודמות; אותה מערכת, אותם URLים אך קוד שונה ואופטימלי למובייל.
רספונסיבי, ייעודי או חצי/חצי – נכון לעכשיו, כל החלטה שתקבלו לגבי סוג ההתאמה תהיה נכונה כל עוד תקחו את החסרונות של כל סוג בחשבון.
אנליטיקס למובייל
במידה יש לכם אתר מותאם או לא, תמיד כדאי לבחון את נתוני המבקרים באתר שלכם עבור מובייל בנפרד ממבקרים מהמחשב האישי ? כך תוכלו לאתר נקודות כשל במובייל ולמנוע נטישה וירידה באחוז ההמרה.
במרבית המקרים תראו את אותם הנתונים ? שיעור הנטישה במובייל גבוה יותר משיעור הנטישה אצל מבקרים באמצעות מחשב. מדוע? הסיבות יכולות להיות רבות: האתר שלכם אינו מותאם למובייל, ישנה התאמה אך היא אינה ממוקדת בהמרות או שמירה על המבקר באתר ויכול להיות בעצם שהגלישה במובייל היא חוויה שונה לחלוטין ? מזדמנת יותר (ברחוב, בשירותים, באמצע שיחה), מהירה יותר והחלטית יותר. במובייל אפשר לגלול עד לתחתית העמוד בהינף אצבע וההחלטה לצאת מהאתר או להמשיך לצרוך את התכנים שלו היא אימפולסיבית וכמעט מיידית.
לא ארחיב על ניתוח הנתונים והסקת המסקנות הנדרשות ? אם אתם פה, כנראה שכבר צברתם ידע ונסיון בנושא, אך אני כן רוצה להרחיב על כלי שגוגל אנליטיקס מציע לנו ושמשום מה לא מוכרים לרבים בקהילת המקדמים:
גלריית הפתרונות של אנליטיקס ? מאגר נרחב מאוד של דוחות, לוחות שליטה, סגמנטציות ומודלים שאפשר לייבא לתוך אנליטיקס, לשנות ולשתף עם קולגות וחשבונות שונים. אם לא הכרתם עד עכשיו, זה הזמן.
אחד מלוחות השליטה האהובים עליי, ושאני משתמש בו יותר ויותר בחודשים האחרונים, הוא לוח השליטה למובייל שמצאתי בגלרייה.
הלוח מספק את כל הנתונים שתרצו לדעת על המבקרים במובייל בעמוד אחד נוח ? שיעור נטישה עבור רזולוציות מסך שונות, מערכות הפעלה למובייל, דגמי מכשירים ועוד. כבר יצא לי לאתר רזולוציות בעייתיות במיוחד או מכשירים שפשוט לא הציגו את האתר בצורה תקינה באמצעות הלוח הזה.
לחצו לייבוא הלוח ישירות לחשבון האנליטיקס שלכם
עמוד הלוח בגלריית הפתרונות של אנליטיקס
השורה התחתונה (או TL;DR)
בשנה האחרונה יותר ויותר מבקרים מגיעים מהמובייל (מגמה שאף הובילה לירידה במחיר שמפרסמים מוכנים לשלם עבור מודעות ממומנות בגוגל ב-2013), ועם התגברות התופעה החדשה עלינו לאמץ גישה חדשה ? הענקת חווית גלישה איכותית עבור הפלח הזה באוכלוסיה שרק ילך ויגדל. אם ברשותכם אתר או אתם מקדמים אתר עבור לקוחות או חברה, שנת 2014 היא השנה להקדיש תשומת לב לחברינו חובבי הסמארטפונים:
- דאגו שלאתר שלכם תהיה גרסה מותאמת למובייל בהקדם
- וודאו כי אתם לא יוצרים כפילויות תוכן כאשר אתם מבצעים את ההתאמה
- נטרו את נתוני המבקרים במובייל בתדירות וכסגמנט יחודי ונפרד ממשתמשי המחשב האישי
שתהיה שנה מותאמת וממירה!