בסוף חודש מאי 2020, חברת גוגל פרסמה פוסט בבלוג שלה כי במהלך השנה הבאה, 2021, ייצא לעולם אלגוריתם חדש המבצע סריקה לעמודי נחיתה ובודק מבחינת מהירות, היענות ויציבות חזותית של חוויית המשתמש. עדכון האלגוריתם יכלול בתוכו ערך חדש בשם CLS, Cumulative Layout Shift.
מה זה CLS – Cumulative Layout Shift?
CLS מודד יציבות חזותית של עמוד. מדידת פריסה של רכיבים המתרחשת במהלך מחזור החיים של הדף. מרגע טעינת הדף ועד לרגע בו הטעינה מסתיימת. גם אם העמוד נשאר פתוח במחשב/מובייל במשך ימים המדידה ממשיכה בכל הזמן הזה.
פיליפ וולטון (Philip Walton) מגוגל, הסביר גם הוא כי המדידה היא לאורך כל מחזור חייו של עמוד הנחיתה במהלך אירוע web.dev Live (שעה ו-57 דקות)
המדידה של גוגל מתייחסת לחוויית משתמש בגלישה בעמוד נחיתה ולכמת את התדירות שמשתמשים חווים שינויי פריסה בתלי צפויים. CLS נמוך (פחות מ-0.1 לפי גוגל) עוזר להבטיח שהדף בעל חווית משתמש טובה בנוגע לרכיב זה ספציפית.
גוגל הציגו דוגמא לאלמנטים שקופצים בדף הנחיתה וגורמים לחוויית משתמש גרועה:
שינויי פריסת העמודים בטעינת תמונות
גוגל מציגה דוגמא נוספת לשינוי נוסף שמתרחש באתרים רבים מבחינת פריסת העמוד – טעינה של תמונות ב-Lazy Load
כאשר הדפדפן טוען תמונה בעמוד הנחיתה, הוא לא יודע מיד את מידות התמונה, אלא אם צוין במפורש בקוד. על מנת לאפשר לדפדפן לשמור מקום מוגדר בעמוד הנחיתה לטעינת התמונה, מומלץ שכל תגית <img> יכללו תכונות של רוחב ושל גובה. ציון מידות התמונה ימנע משינויי פריסה המורגשים בעיקר בעמודים עם טעינה איטית. לדוגמא: <img src="image.png" loading="lazy" alt="…" width="200" height="200">
עוד קצת על עדכון אלגוריתם Google Page Experience Update
כפי שציינתי בהתחלה, עדכון האלגוריתם בשנת 2021 ייקרא ככל הנראה Google Page Experience Update. רכיב ה-CLS עליו דיברתי הוא חלק מעדכון האלגוריתם הזה.
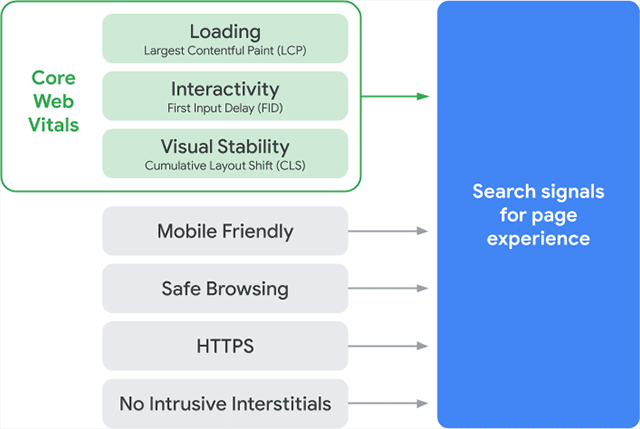
העדכון עצמו בודק מספר אלמנטים של חוויית המשתמש בדך נחיתה (חלקם הגדול כבר עכשיו נבדקים על ידי הבוטים של גוגל): מהירות הדף, גלישה בטוחה, אבטחת עמוד הנחיתה והאתר, ידידותי למובייל והתוספת של CLS.
כך נראים רכיבי העדכון של האלגוריתם כפי שגוגל מסבירה:

גוגל קיבצו 3 מאפיינים חשובים לחוויית המשתמש המהווים תוספת לבדיקות חוויית המשתמש בעמודי נחיתה של אתרי אינטרנט.
- Loading – מתייחס ל-LCP – large contentful paint – כמה זמן עבר עד להצגת חלק התוכן הגדול ביותר (תמונה או טקסט) בעמוד הנחיתה.
- Interactivity – מתייחס ל-FID – First Input Delay – משך הזמן בו גולש מבצע אינטראקציה בעמוד הנחיתה (לוחץ על קישור, לוחץ על סימון בצ'ק בוקס או פקודה אחרת המופעלת ב-JavaScript) ועד לרגע בו הדפדפן מסוגל להגיב לאינטראקציה שביצע הגולש.
- Visual Stability – מתייחס ל- CLS – Cumulative Layout Shift- מדידה של יציבות חזותית במשך מחזור החיים של העמוד.
לסיכום
- לגוגל יש עדכון אלגוריתם חדש בשם Google Page Experience Update
- העדכון עוד לא באוויר. לפי גוגל, יתרחש מתישהו בשנת 2021
- גוגל תודיעה מראש על כניסתו של העדכון לפעולה (כחצי שנה מראש)
- העדכון עצמו הוא תוספת של שלוש בדיקות חדשות לאלגוריתם של חווית המשתמש בעמודי הנחיתה.
- מעוניינים לטפל כבר עכשיו ב-CLS ולהיות מוכנים לעדכון של גוגל? היכנסו למדריך זיהוי וטיפול ב-CLS שכתבנו



4 תגובות
התחלתי לקבל פידבק של CLS ב-Search Console!
הוא נותן לי 0.25 בדסקטופ (גבוה מדי), וציון טוב למובייל.
הבעיה היא שלא מזמן עברתי לעיצוב רספונסיבי כדי לתמוך בדפים דואליים של דסקטופ ומובייל.
בדפים כאלה, גודל התמונות לרוב לא ידוע בודאות מראש אלא הגודל והסידור מתאימים את עצמם לרוחב המסך. וגם זו היתה המלצה של גוגל.
אז איך אפשר לקבוע את מימדי התמונה בדף כמו שמציעים כאן?
היי רועי!
ניתן לקבוע את מימדי התמונה בשתי דרכים:
1. לטעון תמונה שהיא SVG – זו תמונה מבוססת וקטור דינמי שמשנה את גודלה לפי גודל המסך. גוגל יודע להתמודד עם תמונות מסוג זה.
2. לקבוע בקוד את מידות התמונה בגבול המינימלי. כלומר, להגדיר לבוט של גוגל מה המינימום של גודל התמונה (אפשר לבדוק זאת לפי כמות הכניסות לפי גודל מסך באנליטיקס של האתר)
מה שאני ממליץ לך זה לבצע ניסוי על אחד העמודים בשגיאה. לשנות שם את שיטת הטמעת התמונות ל-SVG או לקבוע מינימום ולראות איך גוגל מקבל את השינוי.