בחודש פברואר 2020, פרסמה CEPIC, סוכנות התמונות האירופית, כי גוגל תמונות מציגה מסגרת נתונים לתמונות בעלות רישיון דרך רכיב סכמת ImageObject. ברגע שבעל אתר יכלול את פרטי הרישוי לתמונות שלו זה ישתקף בגוגל תמונות.
הופעת זכויות יוצרים לתמונה בגוגל תמונות
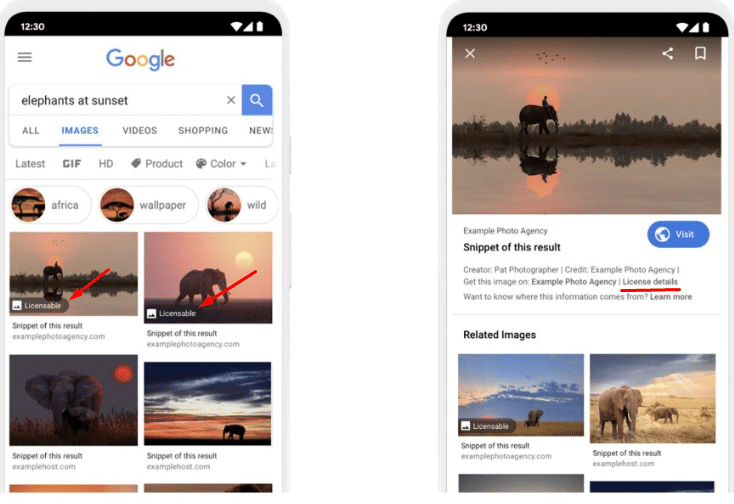
כך תראה תמונה בגוגל תמונות כאשר בעל האתר יישם את ההנחיות והוסיף את הרכיב הקשור לרישוי:

ניתן לראות בתמונה השמאלית איך תראה תגית זכויות היוצרים ובתמונה בצד ימין בעמוד תמונה קישורים המובילים לעמוד זכויות היוצרים של האתר ולעמוד איך ניתן לבצע שימוש בתמונה.
איך מטמיעים את רכיב רישוי לתמונה בסכמת ImageObject?
עדכון הסכמה הוא פשוט ומחולק לשני נושאים: הופעה של תמונה אחת בעמוד הנחיתה והופעה של מספר תמונות באותו עמוד נחיתה.
לפני שנציג את דרך התצוגה של הרכיבים בסכמה, אסביר על כל רכיב:
• ContentUrl – כתובת ה-url של התמונה עצמה. ניתן להחליף לרכיב זה ברכיב Url בסכמה.
• License – הרכיב החדש. ברכיב זה יש להטמיע כתובת url המסבירה לגולש על תנאי שימוש באתר בנושא התמונות.
• AcquireLiccensePage – רכיב המוגדר מבחינת גוגל כהמלצה ולא חובה. ברכיב זה ניתן להטמיע כתובת url המסבירה לגולש איך כן ניתן להשתמש בתמונות האתר שלכם או כתובת url דרכה ניתן ליצור עמכם קשר בנושא שימוש בתמונות האתר שלכם.
הופעה של תמונה אחת בעמוד נחיתה
במצב כזה, כאשר בסכמת ה-imageObject יש רק תמונה אחת, יש להוסיף שורת קוד בסכמה, מתחת לשורת ה-Url או שורת ה-ContentUrl בה מציגים את הכתובת url של התמונה.
שורת הקוד החדשה נקראת License וכוללת בתוכה כתובת url לעמוד באתר שלכם המסביר על תנאי שימוש וזכויות יוצרים לתמונות. השורה תראה כך:
"license": "https://example.com/license"רכיב הסכמה של image Object המלא ייראה כך:
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/1x1/black-labrador-puppy.jpg",
"license": "https://example.com/license"
}
</script>הופעה של מספר תמונות באותו עמוד הנחיתה
כאשר בעמוד נחיתה אח יש מספר תמונות ובשל כך מוטמעות מספר סכמות של ImageObject יש להוסיף את שורת ה-license לכל שורת תמונה במופיעה ב-ContentUrl.
רכיב הסכמה של image Object המלא ייראה כך:
<script type="application/ld+json">
[{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photo1.jpg",
"license": "https://example.com/license"
},
{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photo2.jpg",
"license": "https://example.com/license"
}]
</script>ניתן להיעזר במדריך של גוגל באתר המפתחים.
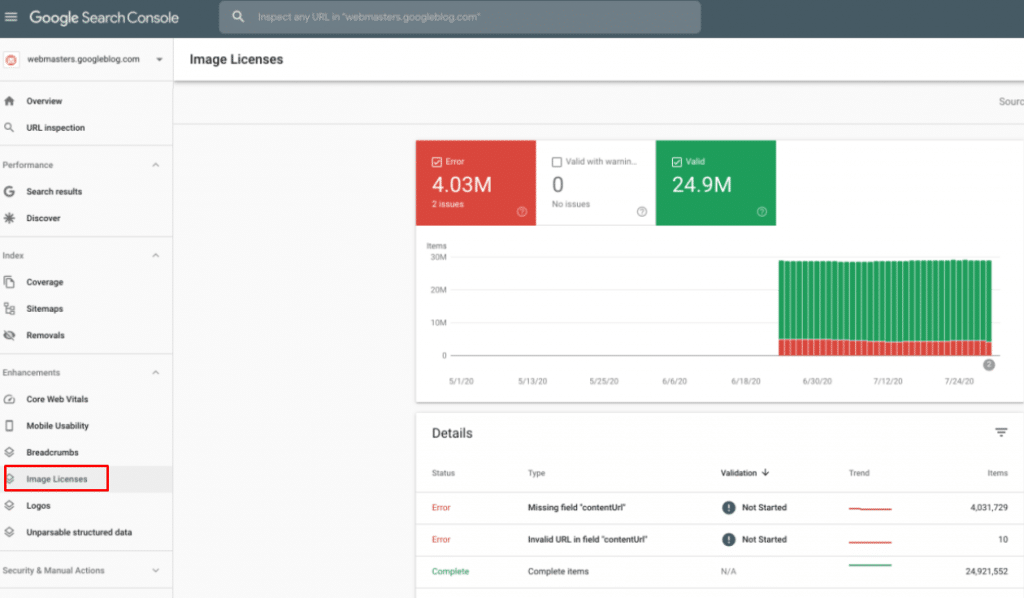
הופעת רישוי התמונות ב-Search Console
בסוף חודש יולי 2020, פרסמה גוגל בחשבון הטוויטר של Google Webmasters כי ניתן לראות נתונים ב-Search Console המתקשרים להטמעת רכיב ה-license בסכמת ImageObject.

בנוסף, גם בכלי של גוגל Rich Results test tool ניתן לראות את הופעת הרכיב החדש בסכמה כאשר מגישים עמוד נחיתה לבדיקה.
לסיכום
הצגת רכיב Image Licenses ב-Search Console היא חידוש נוסף שגוגל ביצעו ב-Search Console לאחרונה יחד עם סינון חיפושים לאתר לפי חדשות, שינויים ב-search Appearance ועדכונים בסכמת Event בשל נגיף הקורונה.
הוספת הרכיב של Image Licenses בסכמת ImageObject מאפשרת לבעלי אתרים לשמור על זכויות הצילום המוכרים על ידי סוכנות התמונות האירופית. יחד עם זאת, אנו נוכל לבחון את הטמעת הרכיב בצורה תקנית על ידי קבלת הערות/אזהרות ב-search console – דרך נוספת לדעת כמה מתמונות האתר הבוט של גוגל סורק ומכיר.